Annexes: (conseils, trucs&astuces )
Lors du premier transfert, cette fenêtre apparaît:

Cochez la case, et cliquez sur non, car cette option ne nous intéresse pas ( risques d' erreurs ).
Mini-Tutorial
Dreamweaver 2: le gestionnaire de site et son client FTP intégré.
Objectifs:
-Savoir mettre à jour un site web entre un hébergeur en ligne
et un ordinateur local.
-Utiliser le gestionnaire de site de Dreamweaver et son client FTP intégré.
Pré requis:
-On considère que l' on dispose d' un site web en local, et que l' on
souhaite faire des mises à jour en ligne.
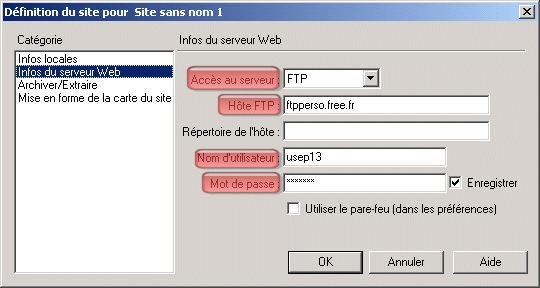
-On doit disposer des informations du compte d'hebergement: serveur FTP, login
et mot de passe.
( dans ce tutorial on utilisera free.fr comme hebergeur , mais tout reste valide
avec wanadoo, etc..)
-Dreamweaver 2 doit être installé sur l' ordinateur local.
-Une connexion internet
-Savoir localiser un répertoire sur un ordinateur local
-Savoir faire des glisser-deposer
Christophe, Cellule TICE13, dernière modification: Septembre 2002.







Annexes: (conseils, trucs&astuces )
Lors du premier transfert, cette fenêtre apparaît:

Cochez la case, et cliquez sur non, car cette option ne nous intéresse
pas ( risques d' erreurs ).
Si vous rencontrez
ce message:

c' est juste que la connexion avec free à été interrompue
automatiquement
apres une période d' inactivité. il suffit alors de se reconnecter.
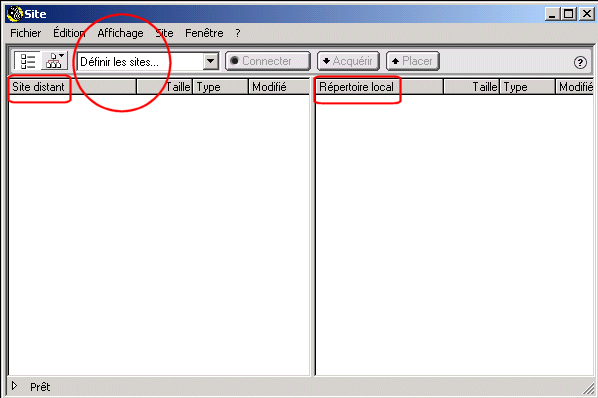
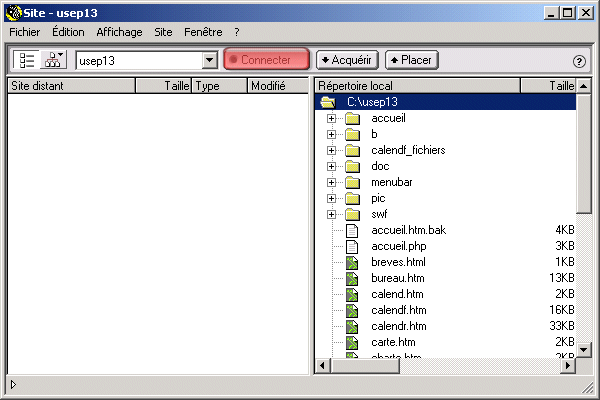
N' utilisez pas
les boutons "Acquérir" ou "Placer" car ils provoquent
des transfert complets du site.
( ce qui peu être très long, mieux vaut utiliser le glisser-deposer)
Pour éditer un fichier avec dreamweaver, vous pouvez directement faire
Clic-droit sur un fichier et sélectionner:
"edit with dreamweaver".
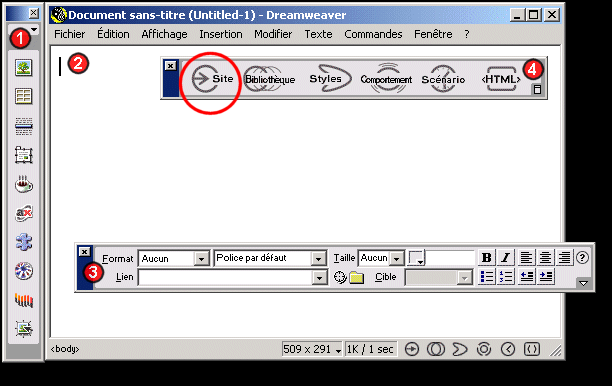
Vous pouvez également lancer dreamweaver, aller dans "SITE"
et dans la fenêtre du "site local" vous double cliquez
directement sur une page du site.
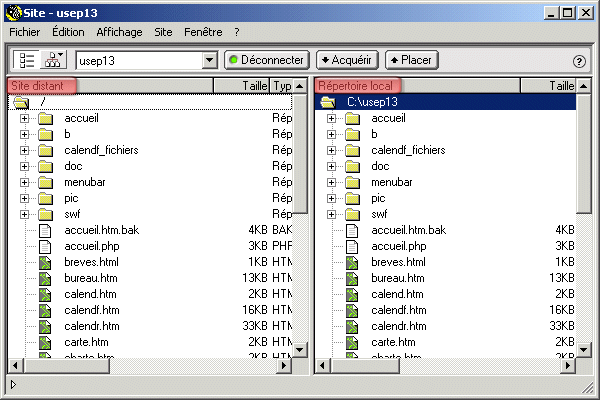
N' oubliez pas, quand vous modifier une page, de la sauvegarder en local ( fichier
> enregistrer ), et de l' envoyer en ligne
( Site > Connecter > glisser-deposer ). Ainsi la modification sera effective
en local et en ligne.